趁著剛架好網站,印象深刻的時候把這篇寫一寫 XD
當我想要架設這個Blog的時候,
比較過許多Blog網站,
例如:痞客邦、Blogger、WordPress、Medium等攥寫Blog的網站,
其中WordPress太過商業化,
想要有炫炮好看的頁面、功能外掛都需要付費…;
原本想要使用Medium(介面乾淨、整齊是主因),
但因不支援Markdown、沒有掌握權等原因作罷。
為什麼最後選擇透過Hexo與Github架設Blog網站,
最主要原因當然是免費,
並且在免費的情況下,能夠做到:
內容樣式自訂、方便管理、Markdown格式…等
Github
建立Github帳號
這個網站主要是透過將Hexo的框架Deploy到Github Page下,
因此需要先建立一個屬於自己的Github帳號,
(Github是code版本控制工具,許多專案、教學都會存放於此)
並且建立一個專門給這個網站Deploy使用的Repository。
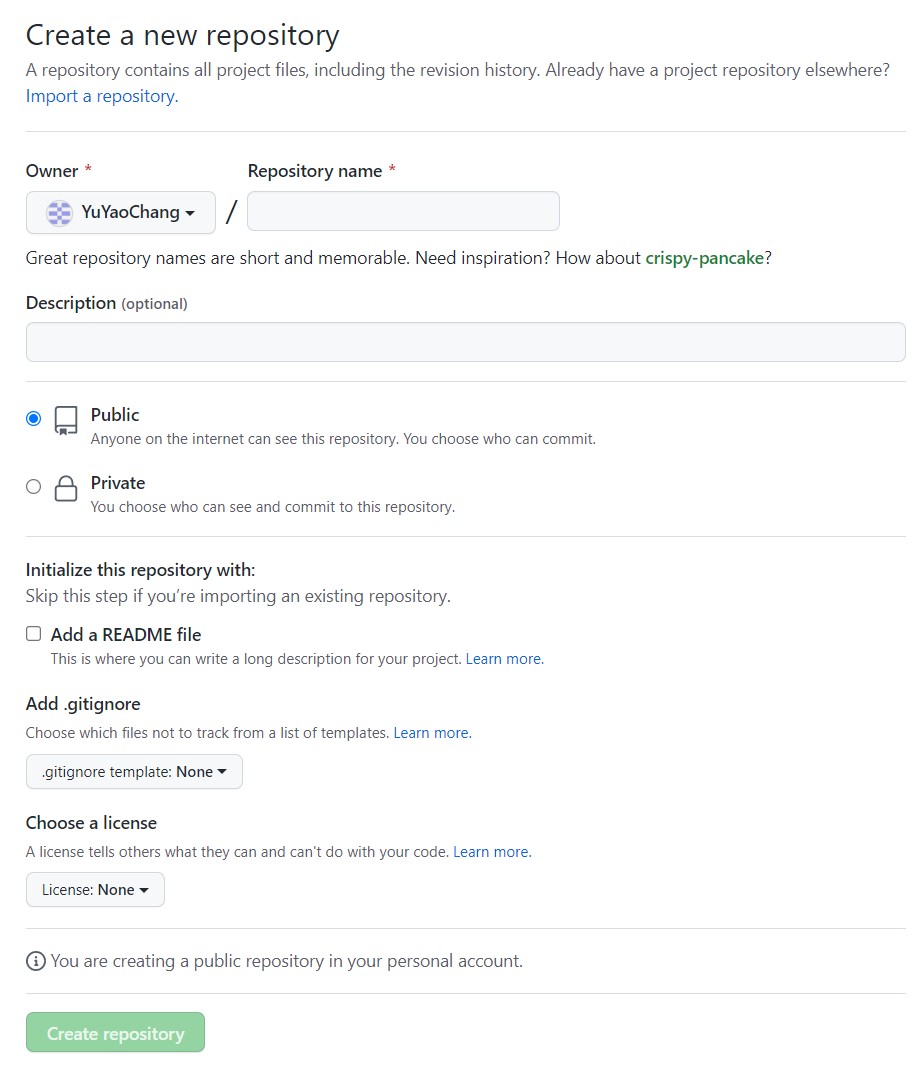
建立Repository
帳號註冊完成後,需要先建立一個Repository。
這裡要注意的是:輸入的Repository名稱一定要是<user_name>.github.io,
並且要選擇公開(Public)。
創建完Repository後,使用git clone把Repository下到本地端。
(看個人習慣使用指令或Github Desktop)
1 | $git clone <repo_url.git> |
Hexo
Hexo是一個Blog框架,
它能夠在使用者不會寫js、css、html等語言的情況下,
快速建立一個靜態檔案Blog,
同時,具有許多套件能夠提供給使用者彈性調整網頁功能,
並且在文章中能夠支援Markdown格式。
Hexo安裝
因為安裝Hexo需要使用npm(node package manager),
因此安裝前,首先需要先安裝Node.js,
安裝完成後,打開Terminal輸入:
1 | $cd <想要安裝的路徑> |
完成後將會看到創好的資料夾以及內含的Hexo基本配置檔案,
注意:接下來需要將創好的資料夾中的所有檔案copy到clone下來的資料夾中(原資料夾就可以刪了),
(如果熟悉操作也可直接安裝在clone下來的資料夾)
並在Terminal輸入:
1 | $cd <clone下來的資料夾路徑> |
這樣就可以完成Hexo安裝。
Hexo資料夾架構
完成Hexo安裝後,可以看到Hexo資料夾架構大概長這樣。
1 | - _config.yml |
node_modules/node_modules/這個資料夾底下為專案所需要的Package。
(剛才透過npm install安裝的東西)
scaffolds/scaffolds/這個資料夾主要存放預設模板,
當使用$hexo new <type> <name>來創建一個新頁面或貼文時,
Hexo將會使用這些模板建立檔案。
source/source/這個資料夾主要存放網站中所有的資料,
除了存放文章的資料夾_posts/以外(存放文章的資料夾),
前面帶有底線的資料夾都會被Hexo忽略掉,
而存在資料夾中的文章(Markdown、HTML等靜態檔案)會被放到public/資料夾,
其他檔案則會被複製過去。
themes/themes/這個資料夾是用來存放網站佈景主題的,
Hexo官網上有許多不同的主題供大家下載,
下載後把整個主題資料夾放到themes/裡面,
再到_config.yml去改設定就可以了。
_config.yml_config.yml是最重要的設定檔,
在這個檔案中可以針對網站的呈現方式做設定。
package.jsonpackage.json記錄目前有安裝的套件及其版本。
根目錄_config.yml設定重點介紹
大致說明一下根目錄_config.yml設定,
比較會用到的設定以及要注意的地方。
全站設定
1 | # Site |
網站url設定
1 | # URL |
注意:網站網址,必須使用 http:// 或 https:// 開頭。
存放檔案的資料夾設定
1 | # Directory |
文章寫作設定
1 | # Writing |
首頁設定
1 | # Home page setting |
這部分基本上可以安裝hexo-generator-index2套件取代,
後續提到會再介紹。
分頁設定
1 | # Pagination |
per_page可以設定一頁顯示的文章量,
若設定0表示關閉分頁功能。
包含 / 不包含
1 | # Include / Exclude file(s) |
在此需注意二點:
- 列在這些項目下的檔案、資料夾需要加雙引號或單引號,如:
"<檔案名稱>"或'<檔案名稱>'。 - 若要忽略
themes/資料夾中的內容,需加_在前面,如:_檔案名稱。
主題
1 | # Extensions |
Hexo官方網站有許多主題可供下載,
只要將主題下載下來後,
放入themes/資料夾中(通常會存成themes/主題名稱/主題檔案),
並將此處Blog主題設定為所下載的主題名稱即可。
部署
1 | # Deployment |
因為是使用Github來進行Deploy,
需要先安裝hexo-deployer-git套件,
1 | $npm install hexo-deployer-git --save |
如果沒安裝將會出現ERROR Deployer not found:git。
將Hexo部署到Github Page
將_config.yml設定檔調整完成後,
即可開始將Hexo部署到Github Page,
一樣先打開Terminal,並切換到clone下來的資料夾,並輸入:
1 | $cd <clone下來的資料夾路徑> |
其中,$hexo server不一定需要使用,
它主要是用來在本地端導覽網站內容(像是測試使用),
使用時,如果預設的port埠已使用,
可以透過$hexo server -p <port埠>使用另一個port埠來啟動伺服器;
當使用$hexo deploy完成Deploy後,
等待一下再到你的Blog頁面https://<user_name>.github.io/,
就可以看到你的Blog網站了。
注意:Deploy後,可能會有一種情況是多了一個branch,
(這取決於你怎麼設定# Deployment的部分)
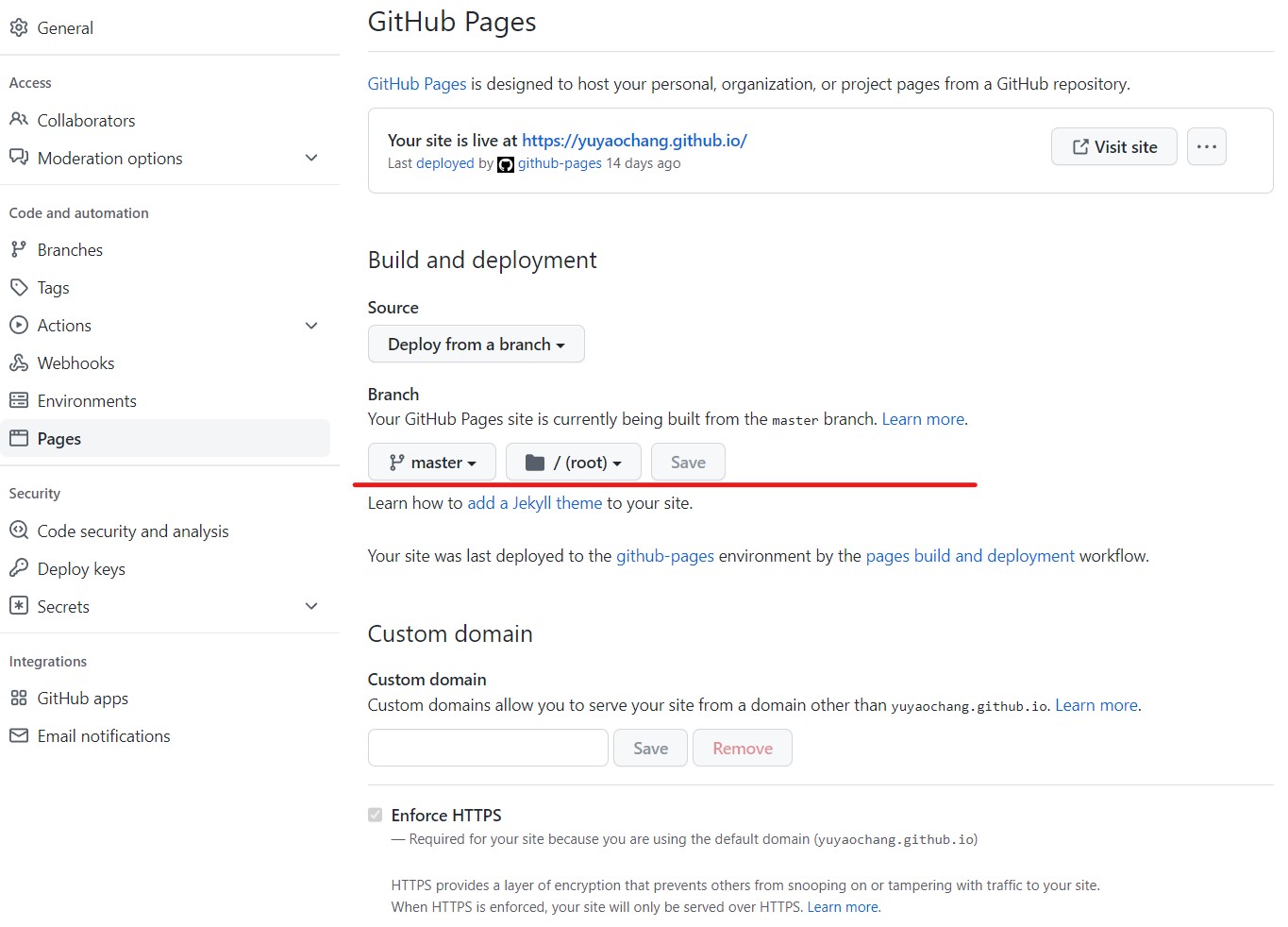
如果發生Deploy後等很久網站沒有更新的狀況,
需檢查Github Page設定的地方,
目前所設定的branch是否為Deploy的branch。
另外,經過Deploy後的Hexo檔案是轉換過的,並非原始檔,
因此,建議如有需要可透過branch的方式能夠將原始檔保存於Github中進行版控。
完成以上步驟後,基本的Blog網站就設定好了~
延伸閱讀:
NexT主題設定、實際使用Hexo及Hexo其他常用套件
作者:Ian Chang
網址: https://yuyaochang.github.io/2022/09/04/如何透過Hexo與Github架設Blog網站/
版權聲明:Blog中所有文章除特別聲明外,均採用 CC BY-NC-SA 3.0 TW 許可協議,若要轉載請註明出處